Anybody can build a website, but the process of web design will make sure that site visitors have a good time. A well-designed website can help users remember you and help you reach your online goals.
As website designers, we usually think about the whole process in terms of putting together the visual elements, backend code, and wireframes. To be clear, all of these are important parts of designing websites.
But that’s not all that makes a great website stand out. It’s also about how well the process and plan are put into place and how well they fit with the goals of the client.
To give you a better idea of what to expect from a professional website design process, here is a look at website design from an expert’s point of view, with 10 simple steps for success. Let’s get started with the web design process.
What is the web design process?
A web design process is a step-by-step plan for creating, developing, and launching a website. Web designers follow this plan to make a website. It includes a set of steps that help designers, developers, and other stakeholders plan, create, and build a website that meets the goals of the project, the needs of the users, and industry standards. The process makes sure that the website is not only pretty to look at but also works well, is easy for users to understand, and is technically solid.
10 steps of the web design process
Each team will have its own way of doing things. The Elior team is made up of good website designers who use best practices to make sites that are interesting, technically sound, and ready for the future. Let me explain how
Project Planning and Research
Before starting the design part, it’s important to build a strong base. The planning stage is probably the most important because the decisions and plans made here set the stage for the whole project. At this time, you also need to talk to the client and pay attention to the details.
But you can start by figuring out what the website is for, who it is for, and what its goals are. Do a lot of research on your business, your competitors, and the latest trends in design. This information will help you decide where to go with your design and make sure it fits with your brand and speaks to your audience.
Defining the scope
Outline the website’s goals once you know what you want to achieve with the project. The project scope includes everything that needs to be written down, like the budget, how to get the content, how to handle changes to the design, billing, delivery times, and more.
It also figures out how many pages, features, and functions are needed. This step helps you keep your project on track and on time by stopping the project’s goals from getting bigger.
Creating a sitemap
A sitemap is like a plan for your website. It shows how the pages and navigation are organized and how they link to each other. It also shows how pages connect to content and how they are organized. They are usually set up in the form of a flowchart and help the design team figure out how to organize parts and pages in the best way.
This picture helps organize information in a way that makes sense, so that the user experience is smooth. In your sitemap, include the main categories, any subcategories, and any pages that link to other sites.
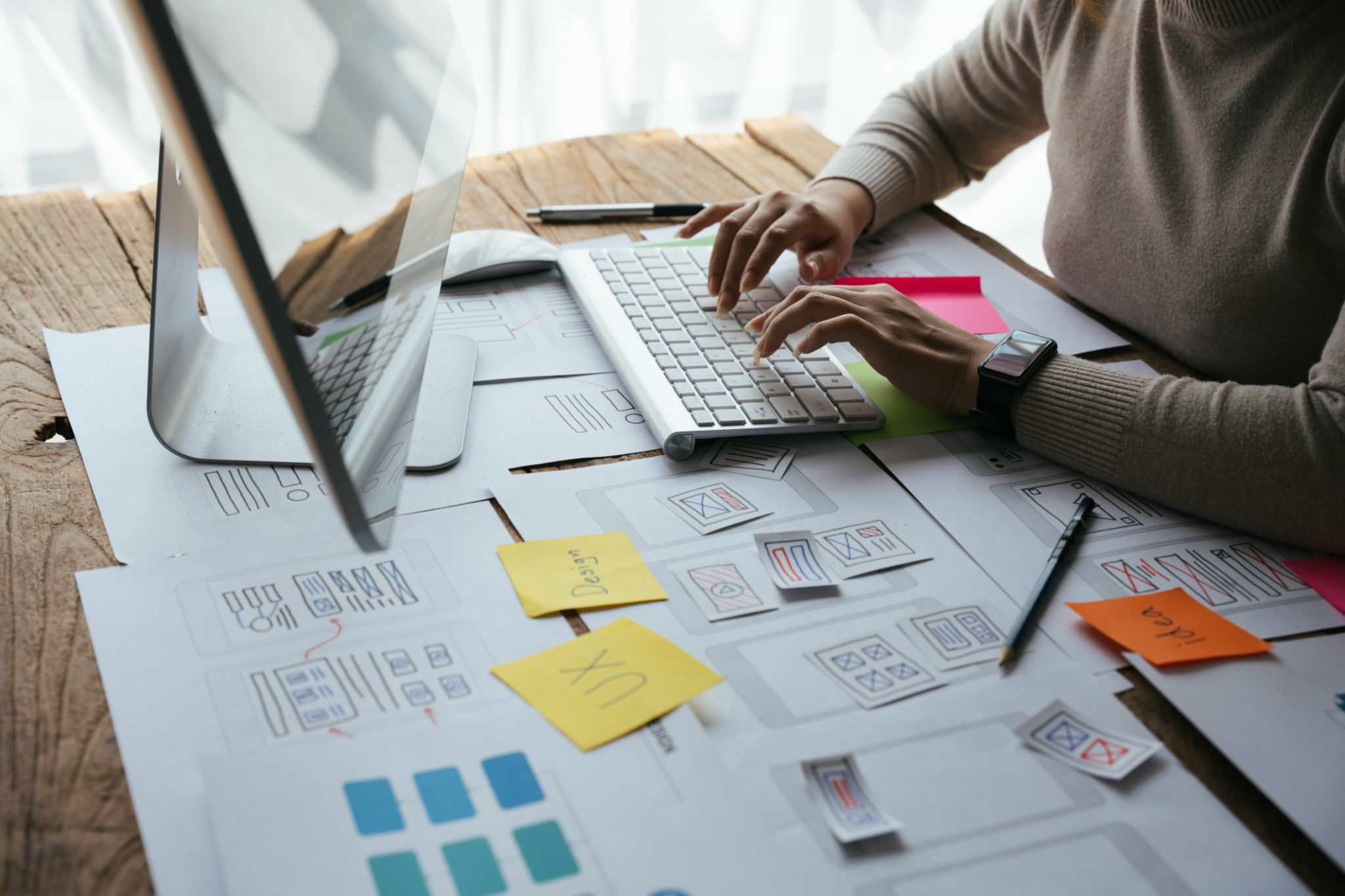
Wireframing and prototyping
Wireframes and prototypes are the bones of your website. They show how it will look and how it will work. Wireframes are simple sketches that focus on where things will go, while prototypes show how the design will work in practice. These tools let you see the user’s path and make any changes you need to before going on to the next step.
Designing the User Interface (UI)
At this point, the look of the website starts to take shape. When making the user interface, you should pay close attention to brand aspects like colors, fonts, and images. Think about the user experience (UX) and make an interface that is easy to use and guides users through the material. Minimalism and adaptable design are two modern design trends that should also be used here.
Developing the front-end
The front-end development process starts once the UI design has been approved. Front-end engineers bring the design to life by using HTML, CSS, and often JavaScript. They also need to know how to use frameworks like Bootstrap, Backbone, and AngularJS, to name a few.
Still, you should focus on making a style that works well on different devices and screen sizes. A front-end website design process gives priority to fast opening times and smooth interactions to make users happier.
Back-End Development
Back-end development includes building the database, server, and other parts that make the website work. Front-end development focuses on how the website looks. Choose a computer language and framework that fit the needs of your project. Install tools like user authentication, database integration, and the ability to generate content on the fly.
Back-end developers also build applications and handle functions using server-side languages like Java, PHP, Python, Ruby, and.Net.
Content Creation
“Content is king,” they say. A big part of your SEO efforts should be making sure you have good content. Search engines like Google look for quality to give their users the best experience, and great material gives them just that. If we generalize from that, we can say that low-quality content isn’t a good user experience, so Google will bury your site in the SERPs.
Other than that, fill your website with high-quality text, images, videos, and other media that match your brand’s style and appeal to your target audience. Make sure the information is well-structured and search engine optimized (SEO) to get more people to see it.
Testing and quality assurance
To find and fix any bugs, glitches, or interface problems, testing must be thorough. At this point, the page is looked at once more. First, by the people who worked on the site’s planning and construction. Second, by the people who have a stake in it and will look at it from both inside and outside.
This is a chance to test how well different browsers and gadgets work together to make sure everyone has the same experience. User testing can give you important feedback and ideas that you can use to make the last few changes before the start.
Launch and Maintenance
The general public is now able to view your page. Launch it on your chosen domain and keep a close eye on how it does. Update the information often and deal with any problems that come up. Elior will also add in Google Analytics, Google Search Console, SEO tools like Yoast, and any other improvement tools that are needed. You can now keep an eye on changes in technology and style to make sure your website stays up-to-date and useful.
Final Thought
The process of making a website is a long one that requires careful planning, creative thinking, and technical skill. By following these ten important steps, you can confidently move through this process and end up with a website that looks great and works well. Remember that the process of creating a website is not fixed; it changes as the digital world does. Always work to improve your skills and keep up with the latest industry trends if you want to make websites that draw people in and lead to online success.
.